接續我們昨天已經啟動的後端API服務,今天的目標是架設網站頁面,讓前後端服務能夠串連起來讓使用者直接透過網站介面操作,內容會對應說明文件中的部屬前端網頁。

根據文件,若需要啟動前端服務,我們需要安裝:
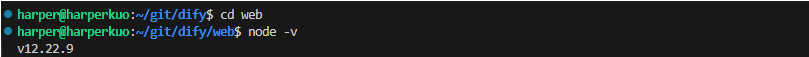
昨天已經在終端機上運行了後端服務,因此我們現在不要停止它的運作,另外開啟一個新的終端機視窗,並進入到web資料夾中,確認當前Node.js版本:
# 進入前端資料夾web
cd web
# 確認Node.js版本
node -v

若跟筆者一樣,版本過舊或者尚未安裝node.js,請按以下步驟安裝Node 18,若已經符合可跳過後續安裝步驟。
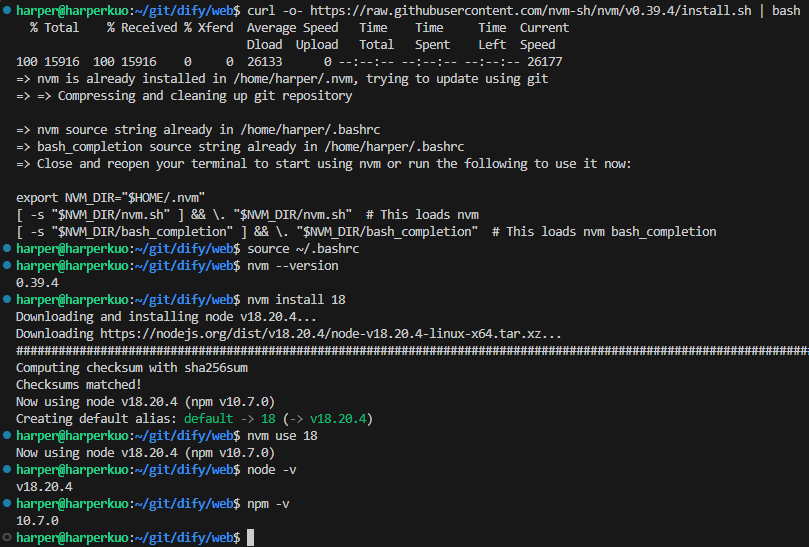
安裝NVM(用來管理多個Node.js版本的工具,可以根據不同專案需求切換Node.js版本):
# 安裝NVM
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.4/install.sh | bash
# 重新載入shell使nvm生效
source ~/.bashrc
# 確認nvm已正確安裝
nvm --version
# 安裝Node.js v18
nvm install 18
# 使用Node.js v18
nvm use 18
# 驗證Node.js版本
node -v
# 驗證npm版本
npm -v

準備好需求項目之後,就可以實際來部屬前端服務了,首先,一樣在web資料夾中,先安裝套件依賴項:
npm install

配置環境變數並建構程式碼:
# 複製.env.example中的內容建立名為.env.local的文件,用來設置環境變數
cp .env.example .env.local
# 建構程式碼
npm run build

啟動前端網頁服務:
npm run start

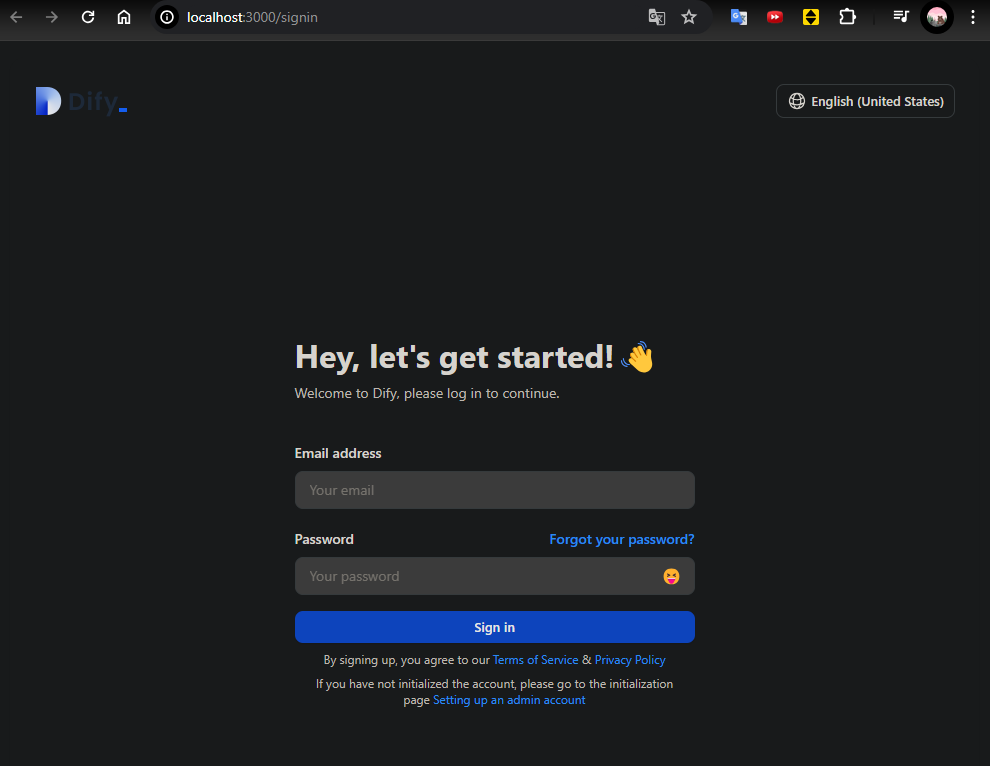
開啟瀏覽器進入前端網頁 http://localhost:3000 :
看到登入畫面就代表成功啟動了!
回顧前幾天的內容,我們依序從資料庫、後端、前端開始部屬,雖然不是最快的部屬方式,但我們完全使用地端的資源,成功將整個Dify服務都運作在自己的電腦環境中。
完成前端網頁部屬,明天就來試著使用這個頁面,操作看看自己部屬的Dify服務吧!
Dify(github)
https://github.com/langgenius/dify/tree/main
Dify(官方文件)
https://docs.dify.ai/getting-started/install-self-hosted/local-source-code
今天成功啟動了Dify,筆者是當天下班回家後一邊看著文件學習,一邊執行的,很開心最後有成功把服務都部屬起來,看到Dify登入頁面真的是滿滿的成就感,希望今天的文章也能陪伴一些朋友成功啟用這個地端的聊天機器人。
